[CSS] 색상 바꾸기 (색상 이름, RGB, Hex 색상 코드)

CSS에서 다양한 색상 코드를 이용하여 색을 바꾸는 방법에 대해 알아보겠습니다.
CSS 글씨 색깔 설정하기
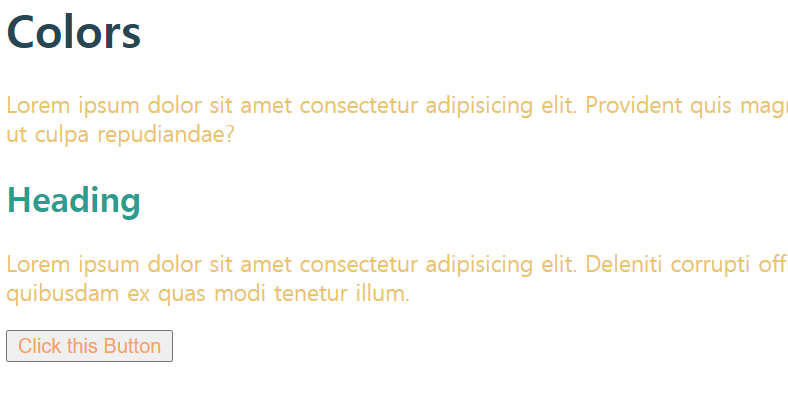
아래는 h1, p, h2, p, button으로 이루어진 기본 HTML 웹페이지입니다.

HTML <link>를 통해 csscolor.css 파일과 연결을 시켜둔 상태입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="csscolor.css">
<title>CSS Color</title>
</head>
<body>
<h1> Colors </h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Provident quis magnam ex corrupti incidunt atque et modi quaerat error. Quidem beatae laboriosam ea velit libero mollitia animi ut culpa repudiandae?
</p>
<h2>Heading</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti corrupti officia dignissimos nobis sint, in commodi consequuntur fugit repellat officiis.
Dolorem ducimus repellendus sint quibusdam ex quas modi tenetur illum.
</p>
<button>Click this Button</button>
</body>
</html>
CSS: color
CSS에서 color 속성은 글씨(밑줄, 취소선 포함)의 색을 설정합니다.
1. 색깔 이름 named colors 사용
red, black, blue, green 등 이름으로 값을 지정할 수 있습니다.
HTML/CSS에서 지정할 수 있는 색깔 이름은 140개입니다. 밑은 140개의 색깔을 정리해둔 웹사이트입니다
(이미지 클릭하면 웹사이트로 이동)

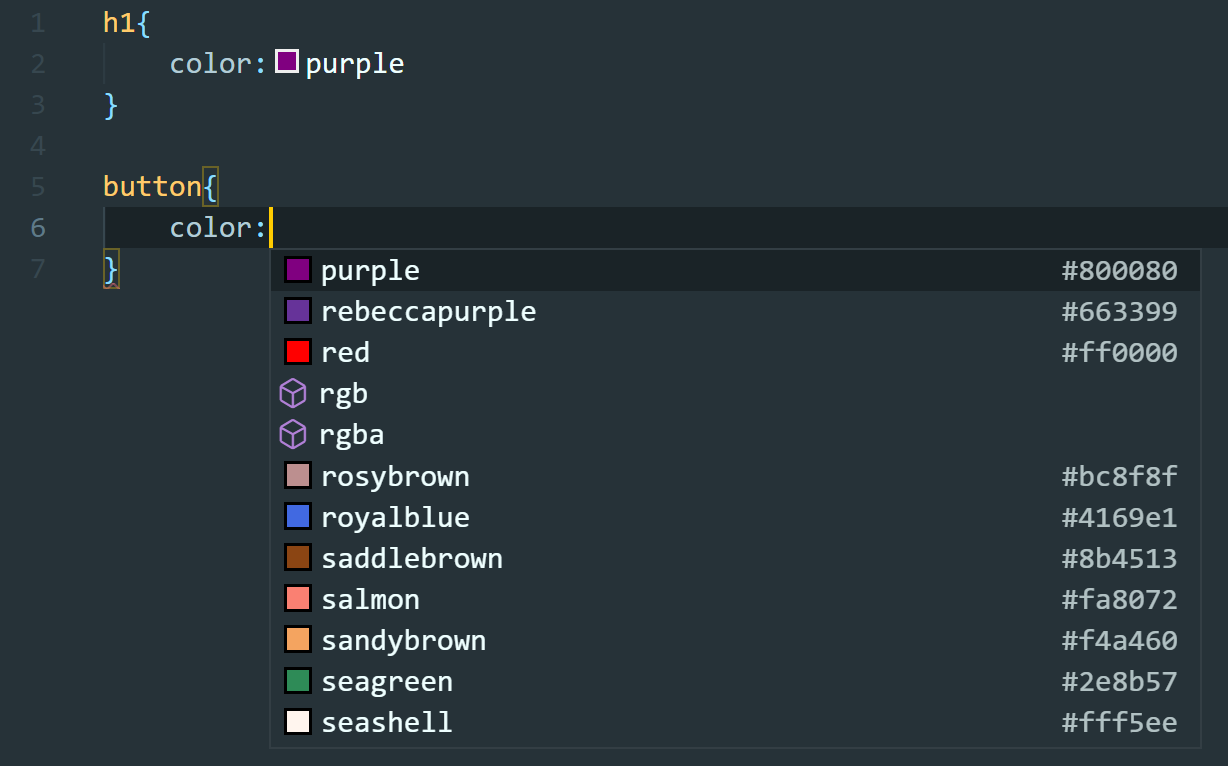
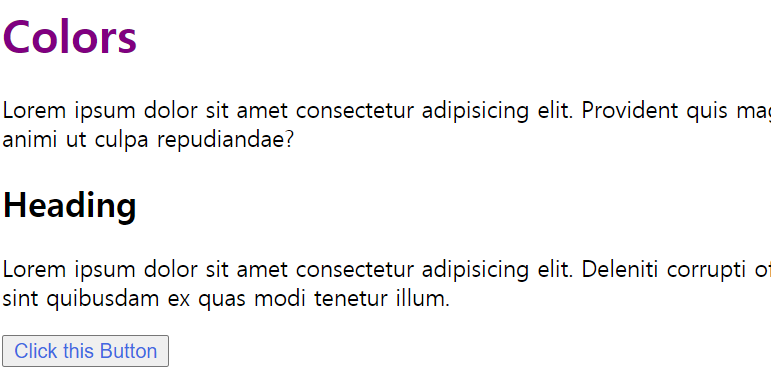
밑 예제 코드와 같이 원하는 요소 (e.g. <h1>, <button>)의 글씨 색을 이름을 사용해서 바꾸어 보았습니다.
Visual Studio에서는 color를 치면 자동으로 색깔 리스트가 나옵니다.
h1{
color:purple
}
button{
color:royalblue
}


2. RGB 좌표 사용

컴퓨터로 표현할 수 있는 색상의 수에 비해 140개는 한정적이기에 RGB 좌표나 Hex 코드를 더 많이 사용하게 됩니다. RGB와 Hex로 표현할 수 있는 색은 대략 16,000,000개입니다.
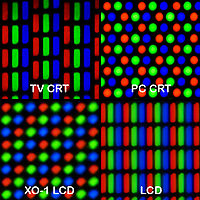
RGB 좌표는 Red, Green, Blue 색상표로 이 세 가지 색을 혼합하여 색을 섞어 색을 표현하는 방식입니다. R,G,B (0, 0, 0)은 세 가지 색 모두 빛이 없는 상태로 검정 색이며 세 가지 색의 최댓값은 255입니다. [(255, 0, 0)은 빨강]
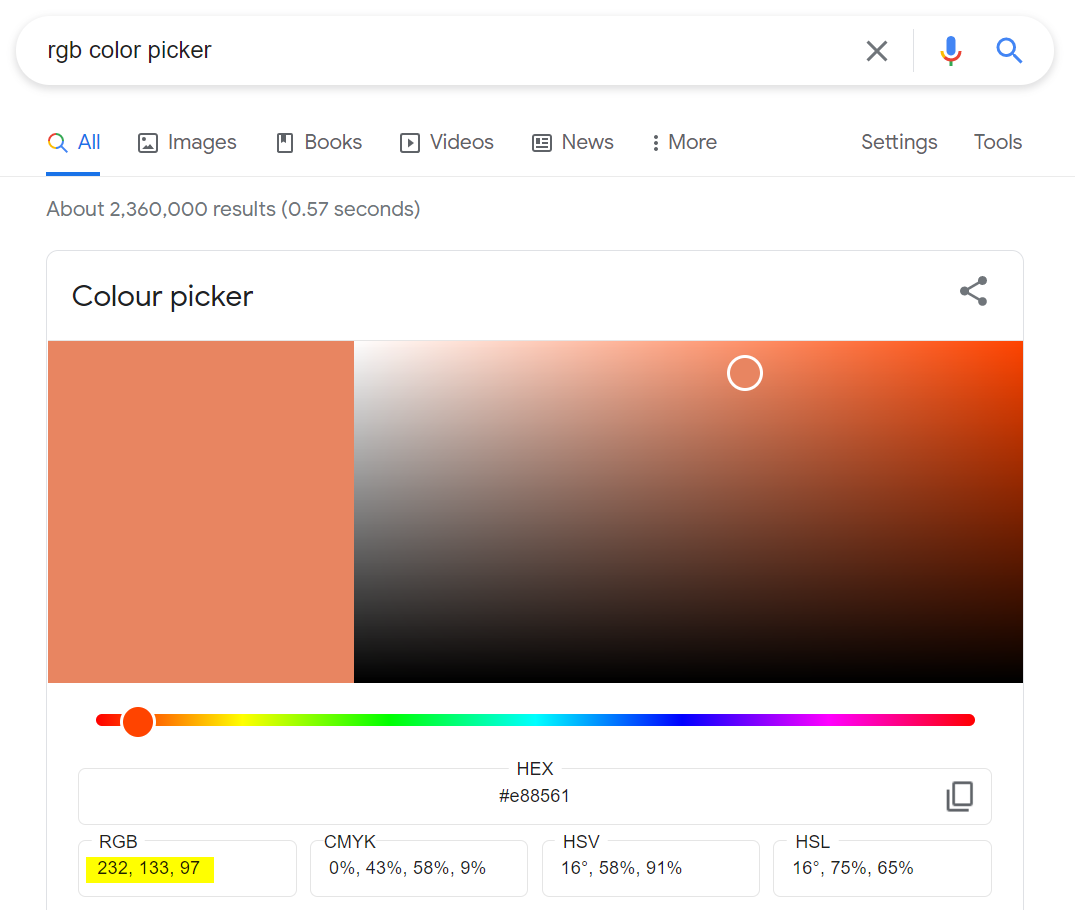
원하는 색깔의 RGB 좌표를 구할 때 사용할 수 있는 웹사이트가 정말 많으며 구글에 RGB color picker라고 검색하면 구글에서 제공하는 color picker도 있습니다.

CSS에서 RGB 좌표를 사용하려면 rgb(*, *, *) 속성을 사용하면 됩니다.
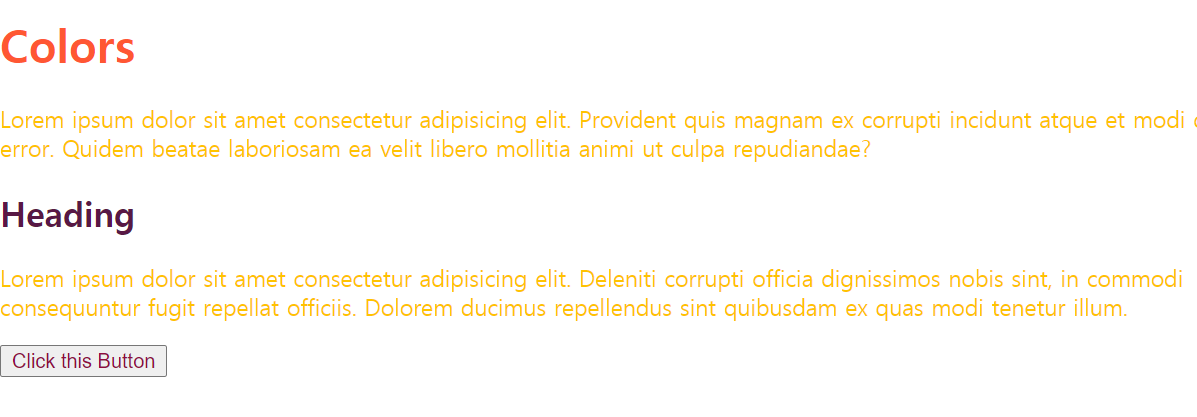
h1{
color: rgb(255, 87, 51)
}
h2{
color: rgb(88, 24, 69)
}
p{
color: rgb(255, 195, 0)
}
button{
color: rgb(144, 12, 63)
}

3. HEX 사용
0~9, A~F까지 올라가는 16진법 hexadecimal을 사용해 표현하는 색상 코드입니다.
총 6자리 숫자로 첫 두 숫자가 빨강, 그 다음 두 숫자가 초록, 마지막 두 숫자가 파란색을 대표합니다.
#ffffff
많은 색 조합 웹사이트가 HEX를 제공하는 편입니다.
h1{
color: #264653
}
h2{
color: #2a9d8f
}
p{
color: #e9c46a
}
button{
color: #f4a261
}