
CSS란?

CSS란 Cascading Style Sheets의 약자로 웹페이지의 스타일을 정의하는 데 사용됩니다.
프론트엔드 개발자로서 제일 먼저 배우게 되는 세 가지 언어 HTML/CSS/JavaScript 중 하나이기도 합니다.
세 가지 언어의 역할:
html: 웹페이지의 기본 틀 (뼈대)를 구성하는 역할
css: 웹페이지를 꾸며주는 역할
Javascript (JS): 동작들을 표현
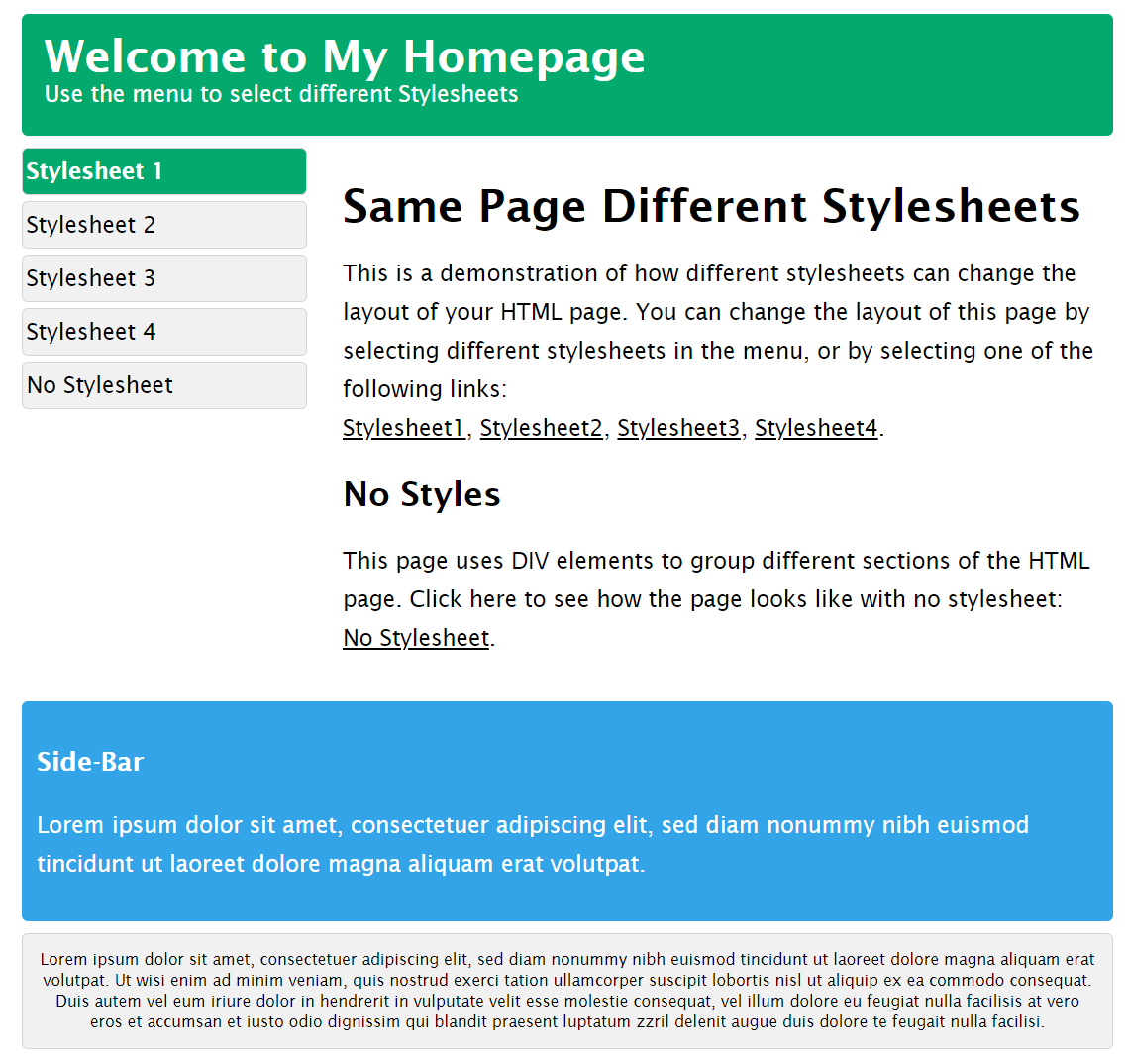
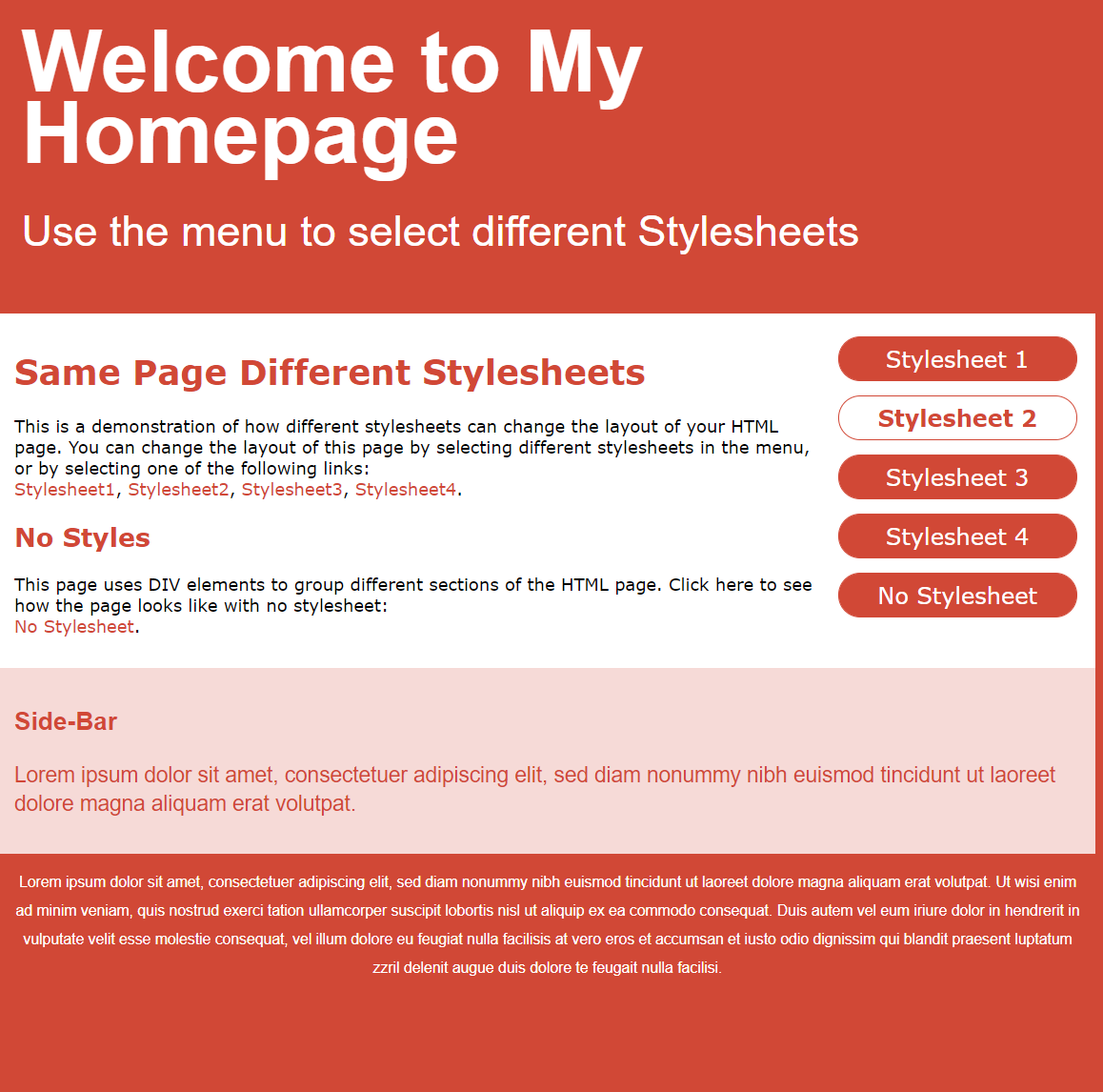
이미지 출처: geekflare.com
제일 왼쪽에 스타일을 안입힌 순수 html 페이지입니다.
그리고 오른 쪽 두 이미지는 같은 html페이지에 다른 스타일시트를 입힌 웹페이지입니다.
폰트, 색깔, 구조 등 다양한 구성을 바꿀 수가 있습니다.



CSS 기초
CSS 언어의 기본 문법:
선택자 {
특성: 값;
}
예제 1) html의 모든 <h1> 요소를 빨간색으로
h1 { color: red; }예제 2) html의 모든 <p> 가운데 정렬하기
p { text-align: center; } html에 css 적용하는 방식
HTML에 CSS를 적용하는 방식에는 3가지가 있습니다.
1. HTML 요소 안에서 style 구성 사용
HTML의 요소 하나에게 스타일을 적용시키고 싶을 때 사용하기 좋습니다.
<h1 style="color: red;"> Heading </h1>
2. HTML <head> 섹션에 <style> 요소 추가
한 HTML 페이지에 스타일을 적용시키고 싶을때 쓰기 좋습니다.
<!DOCTYPE html> <html lang="en"> <head> <style> h1{ color: red; } </style> <title>Document</title> </head> <body> <h1>Heading</h1> <p>This is a paragraph</p> </body> </html>
3. <link>를 사용해 외부 css 파일과 연결
하나의 css 파일을 사용해 여러 가지 html 페이지의 스타일을 바꾸고 싶을 때 쓰기 좋은 방식입니다.
html <head> 섹션 안에 <link>를 추가해서 파일 이름을 넣어주면 됩니다.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style1.css"> </head> <body> <h1>Heading</h1> <p>This is a paragraph.</p> </body> </html>
link에 포함된 css 파일:
h1{ color: red; }'ᐧ༚̮ᐧ Web development' 카테고리의 다른 글
| [웹개발] HTML 기본 문법 총정리 (0) | 2023.08.01 |
|---|---|
| [CSS] 박스 모델 Box model (0) | 2021.07.05 |
| [CSS] 선택자 Selector #1 (전체/요소/클래서/아이디 선택자) (1) | 2021.06.16 |
| [CSS] 색상 바꾸기 (색상 이름, RGB, Hex 색상 코드) (1) | 2021.06.14 |